
Azure Web AppsのHTTP/2対応を確認してみる
Azure App Service(つまり、AzureのPaaSプラットフォーム)にて、HTTP/2への対応が行われたとのアナウンスが発表されている。
Announcing HTTP/2 support in Azure App Service
折角の機会なので、HTTP/2について勉強しがてら動作を確認してみよう。
HTTP/2について
HTTP/2の詳細に付いては以下のリンクを見ていただくのがよいかと思う。私が読んで参考になったものを3つご紹介する。
キャッシュ屋blog HTTP/2の特徴 HTTP/1.1との違いについて
簡単にまとめると要点は以下の通り
- サーバとクライアント(ブラウザ)の双方でHTTP/2に対応している必要があるが、ブラウザが古くてもちゃんと動くのでご安心を
- ブラウザが対応しているのは HTTP/2 over TLS のみ。つまりサーバ側はSSL/TLS必須
ということになる。では、サーバ側にはどんな設定が必要かを調べてみると、こちらのお話がとても詳しく書かれている。
さくらのナレッジ HTTP/2を実際に使用するためのサーバー設定
今回はアナウンスにあった通り、Azure App SerivceのWeb Appを使ってHTTP/2の様子をみてみようと思う。
作業概要
今回の手順はAzure Portalの対応が行われていないため少し特殊となる。今後Portalの対応が行われれば環境面での設定は楽になるが、個人的にはAzureの裏側を垣間見ることができるので是非トライしてもらいたい。
ステップとしては以下の通り
- Azure上に2つWeb Appを作成する(片方はHTTP1.1用で、もう片方がHTTP/2用)
- Azure Resource Explorerを使い、HTTP/2用のWeb Appの設定を変更する
- 検証用ブラウザ(今回はGoogle Chromeを使用)に機能拡張をインストールする
- 同一のコンテンツを2つのWeb Appにデプロイする
- 2つのサイトにアクセスして挙動を確認する
Web Appの準備
AzureにてWeb Appを準備する。手順は以下を参考に。
紹介されている手順ではAzure Cloud Shellを使う方法が紹介されている。不慣れな場合はポータルを使ってWeb Appを作成でも同じことができる。ポータルで作業される場合は以下のポイントを抑えること。
- Web AppはWindows版を使う(IISがHTTP/2対応しているため)
- プランは B1以上 を選ぶ(SSL/TLSを使うため。無料プランではSSLを使えない)
- ロケーションはお好きなところを使う
また、、公式ドキュメントの手順はサンプルコンテンツをCloud Shellの環境にクローンするようになっているが、手っ取り早くやりたい場合は以下のリポジトリをForkし、GithubからWeb Appへのデプロイするように設定するという方法もある。(個人的にはこっちの方が好き)
Fork元のリポジトリは Azure-Samples/html-docs-hello-world なので、Githubの自身のアカウントにForkしよう。その後、Web AppとGithubを連携する設定を行ってデプロイする。
手順はこちらの方の投稿に詳しくあるので参照のこと。
以上を参考にWeb Appで2つサイトを構築する作業を実施する。
Resource Explorerで設定変更
冒頭ご紹介したアナウンスに画像付きで手順が書かれている
Announcing HTTP/2 support in Azure App Service
こちらにも要約を書いておくと
- Resource Explorerを開く
- 「サブスクリプション」 > resourceGroups > 「リソースグループ」 > providers > Microsoft.Web > sites > 「サイト名」> config > web
- 右のペインを見ると127行目に”http20Enabled”とあるのを確認する
- 画面右上のRead OnlyをRead/Writeへ切り替える
- 右ペイン上部の GET EditボタンのEditを押す(ボタンはGet/EditからPATCH/PUT/Cancelに変わる)
- http20Enabledをtrueに書き換えて、PUTボタンを押す
という手順となる。
この方法はあくまでポータルの対応がされるまでは必要ではあるが、ここ数週間のうちにポータルが対応してくると思う。(従って、あくまで期間限定の特別技ということで。)また、Resource Explorerは非常に面白いのだが、設定を間違えると事故るので十分注意して使うこと。
HTTP/2の確認方法
ここではGoogle Chromeを使って確認する。確認方法は2種類
- 機能拡張 HTTP/2 and SPDY indicatorを使う
- デベロッパーツールでサイトとの通信内容を確認する
機能拡張はこちらからインストールする
この機能拡張を使うとサイトが対応していると青いイナズマ、SPDY対応ならば緑のイナズマが表示される。また、通信内容をキャプチャーしたりできる機能もあるので深くブラウザとサーバのやりとりを確認したい場合は使い方を勉強してみてほしい。(今回はあくまでサッと確認する方法として導入した)
ディベロッパーツールについては詳細を割愛する。なお、FirefoxやEdgeでも同様のツールが付属しているので、そちらを使っても検証は可能である。
検証結果
何度もShift+Ctrl+Rでキャッシュを使わないリロードをしていくと、動きの差が見えてくる。
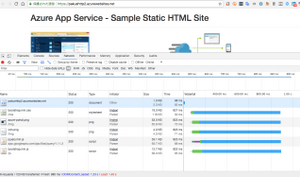
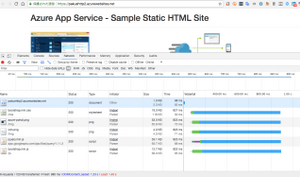
HTTP/1.1の方はコネクション数が2〜6を使い、最初のHTMLを受信しパースした内容に従い順次必要なファイルをダウンロードしており、受信状況に合わせてコネクションを使いまわしたり新規に開いたりを調整している様子が伺える。
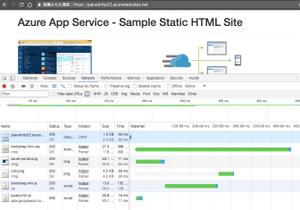
一方、HTTP/2の方はコネクション数は増えておらず、一気に必要なリクエストが飛んでいる。この辺りをネットワークのグラフで観察するとHTTP/2の有効性を理解できるかと思う。
参考までに以下にうまく雰囲気が掴めた画像を貼っておく。上が1.1で下が2になる。

HTML/1.1

HTML/2
まとめ
導入自体はSSL/TLS化を行い、サーバの設定変更で対応できる。PaaSだとこの辺りは楽にできるので、是非実験して様子をみてみよう。
